————————下面是废话,可以不看————————
好久都没有写博客了,搞定了Android和Linux实验报告后暂时可以稍微闲下来几天。这次我们来聊聊关于网站的一些故事,我大概从今年4月开始搭建校内中央认证系统(CAS),为的是集成社团内所有开源系统的登录过程,达到单点登录的效果。什么意思呢?就是像在网上一些站点见到的那样,可以通过其他方式登录,比如通过QQ登录,通过新浪微博登录什么的。
这个系统是基于Java Web实现的,支持多种认证协议和多语言版本的客户端,方便和其他系统做对接和集成。github地址:https://www.apereo.org/projects/cas 校内使用的版本是4.2.0,地址为https://cas.bistu.edu.cn。
当然这次我并不是想聊CAS的,Java Web的课程已经接近了尾声,这个系列文章主要是总结下Java Web相关的一些东西。
————————上面是废话,可以不看————————
首先呢,我要慢慢介绍一些相关的技术,主要讲解动态网站的来龙去脉。。对,故事开始。
1.浏览器、网页、HTML
如果你学过Java,那么你肯定知道Java可以使用swing、JavaFX技术编写图形界面程序。
如果你学过C++ ,那么你肯定知道可以使用一些图形库或者win32的API来编写图形界面。
现在,有这么一种东西,不需要编译,不需要很长时间的学习就可以做出一个看得见的界面。就是HTML。
|
0 1 2 3 4 5 6 7 8 |
<html> <head> <title>这里是标题</title> </head> <body> 这里是body </body> </html> |
上面的这段内容就是一个最简单的HTML框架,把上面的内容复制到一个文件中,文件名改为xxx.html,用浏览器打开你就看到这样的效果。
(这里应该有张图,但是并没有23333自己试试是什么效果吧)
这样显示出来的界面就是一个HTML页面,也叫一个网页。把这个文件打开的程序就是浏览器。常见的浏览器有IE、Chrome、火狐等。你会发现,如果你用编辑器打开html文件,看到的就是纯文本,而浏览器可以把它显示成一个界面。浏览器的任务之一就是读取html文件中的内容,并把它显示成正常人能看懂的效果,记住浏览器的这个任务,之后还会有用。
2.CSS
css的翻译是层叠样式表,说的简单点就是负责描述html中元素的样式,比如颜色、边距啥的。大概长这样
|
0 1 2 3 4 5 6 |
选择器 { 样式属性名:样式属性值; 样式属性名:样式属性值; 样式属性名:样式属性值; ..... } |
选择器可以控制这些样式适用于什么元素,可以按标签名选取、按类选取等。。。不啰嗦了,总之就是这样。
3.Javascript
Javascript是一种脚本语言,由浏览器负责执行,这是浏览器的任务2。脚本的意思可以简单理解为一行行的执行。如果浏览器见到了<script>标签,就会去解析里面的js代码。如果这个标签在body中,当加载到脚本的时候会立即执行。
上面所说的内容都可以在任意网页按F12打开开发人员工具进行尝试。在开发工具部分可以看到当前页面所有html源文本,以及可以选择任意元素查看生效的css样式,并且可以在控制台指定js代码进行调试。
到此为止,前端基础技术就介绍完了。这些并不是本次的重点。
4.Web服务器
如果你照着上面说的做了,你会发现打开后地址栏显示的地址是file://开头的。这说明这个文件是存储在你的本地计算机中。而平时打开的网页开头都是http开头,怎么做到呢?你需要一个Web 服务器。
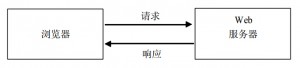
刚刚我们说过了,浏览器看到html文本就能显示成网页,如果html文本是从远程电脑发来的呢?浏览器可以通过http协议和远程服务器进行通讯,交换传输html文本。服务器你可以理解为一个远程的电脑,上面运行着一个特殊的程序,这个程序的任务是等待浏览器发送的http请求,找到浏览器想访问的html文件,然后把内容发给浏览器。这个特殊的程序就是Web服务器软件,运行着这种软件的服务器就可以叫Web服务器,有的时候Web服务器指的就是Web服务器软件,要看上下文语义来理解。常见的Web服务器软件有Apache、Nginx、Tomcat等。他们的作用是相似的。
在这里又要请出F12的开发工具了,点击网络标签开始监听后,可以看到浏览器发出的所有网络请求,点击请求可以看到请求的header、服务器回应的内容等信息,借助这个可以来看当前的请求是不是你想要的请求。
5.动态网站vs静态网站
很多的html页面通过超链接连起来后,就是一个简单的静态网站了。静态网站简单的来说就是不会动的网站,比如刚刚写的那个demo,无论请求多少次,内容都不会发生任何变化。即使你放入了Flash、gif等看起来“动”了的元素进去,也依然不是动态,因为服务器返回的html文本没有发生任何变化。
那么,如果服务器返回的结果不是直接从html文件取得的,而是服务器上另一个程序的执行结果,那么每次的结果就取决于这个程序的逻辑了。这样做出的网站就可以是动态网站,比如最简单的显示当前访问总次数的页面。
常见的动态网站有PHP、Java、Python等,需要的环境也各不相同,但是本质都是一样的,只要有程序能运行并生成结果是html格式,就可以实现动态网站。
6.Java Web
扯了这么多终于能回到正题了,Java号称跨平台是因为字节码的存在,不同的操作系统有不同的Java虚拟机来执行同样的字节码,也就是class文件。用Java做动态网站也就是要执行Java代码,负责执行Java代码并把结果返回给浏览器的程序就是Tomcat。
—————题外话—————
在实际的网站中,一般并不把Tomcat的8080端口直接暴露,而是通过nginx或者Apache反向代理访问。用户浏览器请求的依然是80端口,由反向代理再向Tomcat发出请求。效果如http://tomcat.hylstudio.cn。Apache配置如下:
|
0 1 2 3 4 5 6 7 8 9 10 11 12 |
<VirtualHost *:80> ServerAdmin master@hylstudio.cn DocumentRoot /var/lib/tomcat7/webapps ServerName tomcat.hylstudio.cn ServerAlias tomcat.hylstudio.cn ErrorLog ${APACHE_LOG_DIR}/tomcat/error.log CustomLog ${APACHE_LOG_DIR}/tomcat/access.log combined ProxyPass / http://127.0.0.1:8080/ ProxyPassReverse / http://127.0.0.1:8080/ </VirtualHost> |
—————题外话—————
7.Jsp、Servlet
如果把请求转发给Servlet,那么对应的Java代码就会被执行。带来的问题是:在Java代码中拼接html文本十分恶心,大概这样。
|
0 1 2 3 4 5 6 7 8 |
out.println("<html>"); out.println("<head>"); out.println(" <title>这里是标题</title>"); out.println("</head>"); out.println("<body>"); out.println(" 这里是body"); out.println("</body>"); out.println("</html>"); |
所以,我们设想,如果不自己写out.println让程序自动补上口不口以?当然口以,这就是jsp。在jsp里出现的html标签会自动转换成上面这样的代码,而出现在<%%>中间的内容不会加上out.println。这样就结束了么?显然没有,人们发现虽然jsp写界面很方便,但是写代码逻辑非常恶心,如果有多个ifelse套起来根本不是人看的玩意。
所以,一般来说,我们用jsp只负责显示,用Servlet负责处理业务逻辑,也就是MVC。整体思路是这样的,用户的请求只由Controller层的Servlet处理分发、View层的jsp负责显示、所有的数据都有Model层的JavaBean封装。这样分工后,Servlet和jsp各自的优势都发挥了出来。
8.套路
分层后可以发现,每层做的工作非常的单一并且规律性极强。人们再次做了抽象,把相同的部分写好,把需要变化的东西用xml表示,也就是用xml来填充一个Java代码中没写完的部分。这样就有了框架,比如常见的Spring。
同理在数据处理上也有套路,也就是DAO模式,定义负责数据访问的接口。好处是通过调用统一的接口来进行屏蔽掉数据访问的具体实现(不然我怎么可能把xml的实验代码用了四次23333)。
9.其他资料
本文并没有详细介绍每一个细节,其中提到的做法可能需要用到的知识如下。
正则表达式:http://deerchao.net/tutorials/regex/regex.htm
bootstrap的套用:http://v3.bootcss.com/getting-started/
spring框架的使用:http://spring.io/guides